Get out on the water faster with sleek booking features!
Project Overview- A rental company needed branding and a strong online presence.
Design Problem- Customers had no way to reserve equipment.
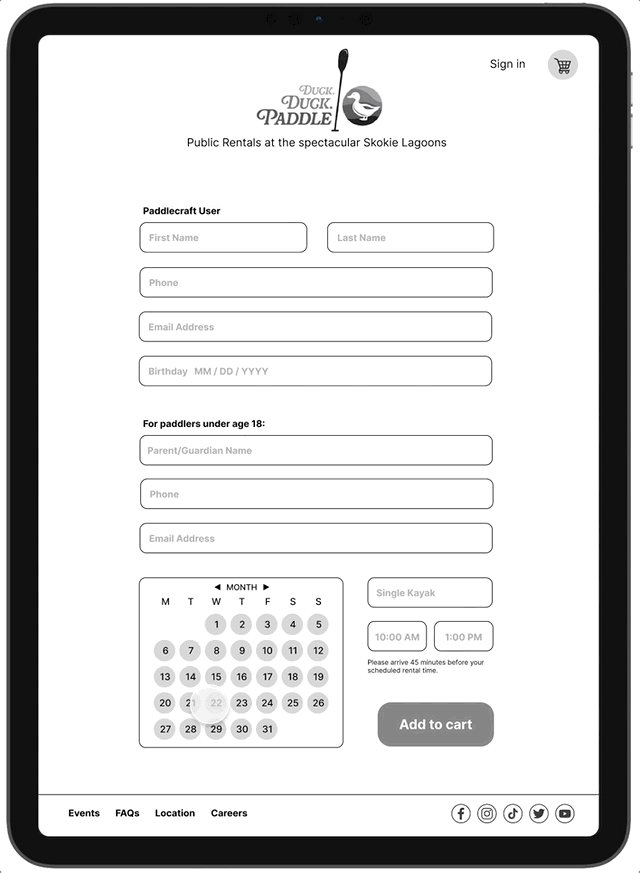
The Goal- Create an engaging, user-friendly website with a live availability calendar and secure payment options.
Result- The new website, branding, and catchy name are primed to excite paddlers and drive business growth.
Role- Lead Designer
Status- Concept Work
Timeline- 8 weeks
Research: User Insights
User Interviews- Subjects viewed paddling as a relaxing escape, but frustrations finding rentals led them to choose other activities.
Empathy Maps– visualize user experiences and identify pain points.
User Personas- Represent key groups
User Journey Maps- Vincent
Site Maps & Lo-Fi Wireframes
Site Map- Information architecture for frictionless navigation.
Mobile-first Wireframes- Hand-drawn sketches rapidly explored options for the 85% of users who book on their phones.
Usability Studies: Prototypes & Branding
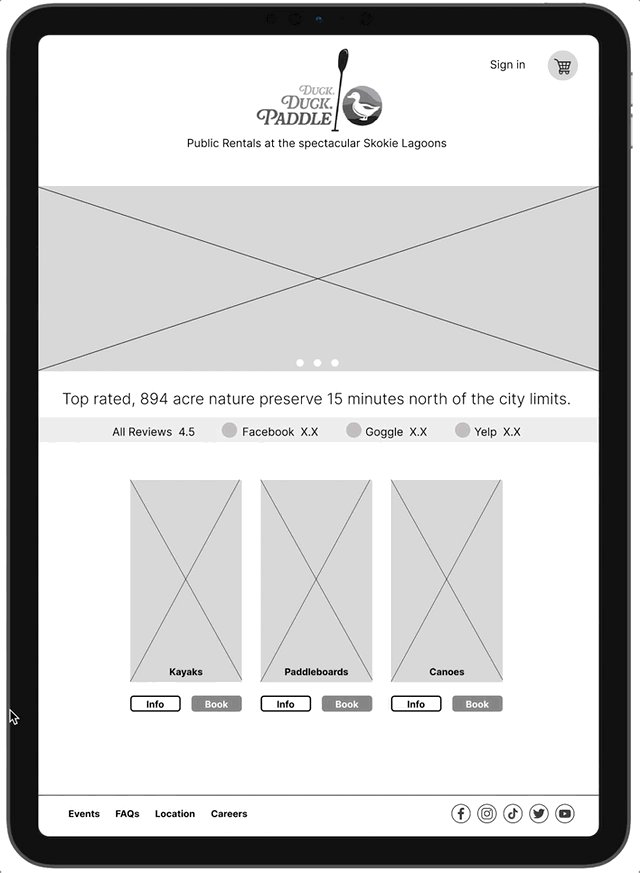
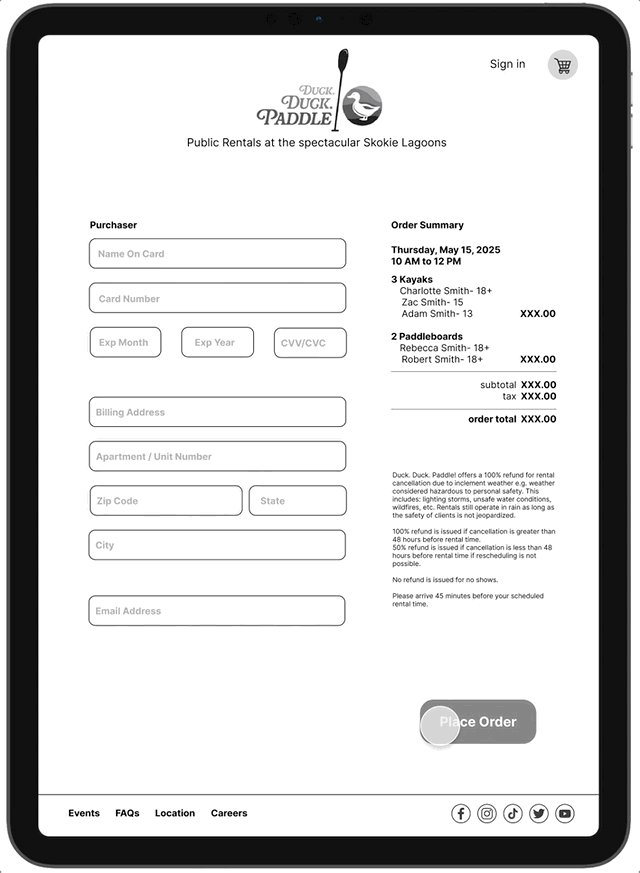
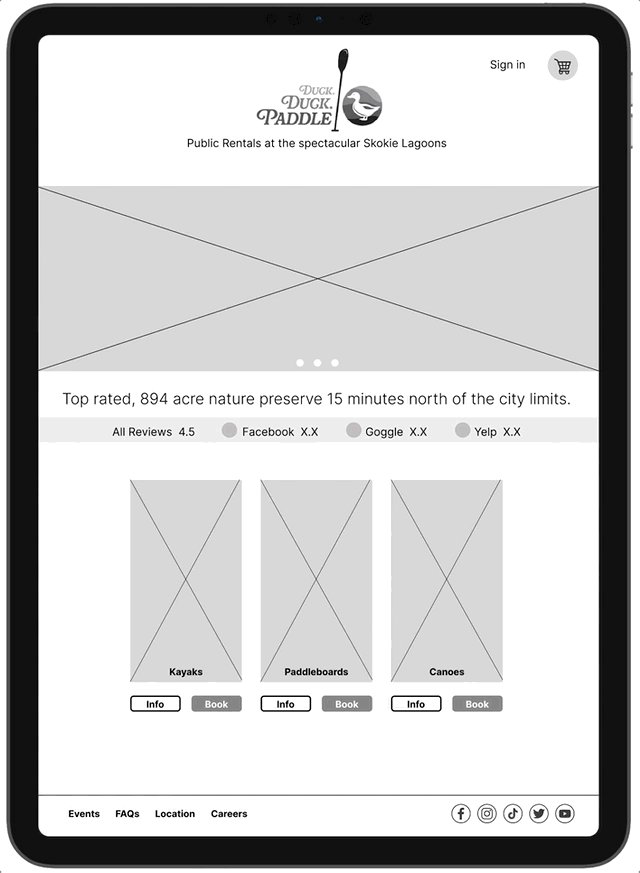
Usability Study- Tablet format enabled seamless user interaction while uncovering insights and opportunities.
Explore the Figma prototype.
Figma Prototypes– enable hands-on testing for stakeholder feedback.
Responsive Design- ensures a consistent experience across devices.
Naming Strategy & Brand Development - A memorable name and strong visual brand was vital to create an instant connection.
Explore the naming process.
Hi-Fi Prototypes & Design Systems
Design System– A cohesive framework with consistent components reinforces the brand.
Accessibility– WebAIM guides ensure contrast aligns with WCAG standards.
Key screens- highlight design consistency across platforms.
Test drive the mobile Figma prototype.
Light/Dark Mode- Optimized contrast to enhance usability and brand consistency.
The UX design process: research, ideate, prototype, test, iterate… wash and repeat.